最近因为因为项目的原因,一直在寻找一款合适的前端模版,之前的 Vue 前端页面都是自己写的,写多了就烦了,因为功能都差不多,写来写去就没意思了。
所以在新项目中想看看市面上的 Vue 后台管理模版,找个现成的,改一改基本就 OK 了,团队也省事一些。
老实说,Vue 的生态还是相当丰富的,经典的、新生的后台管理框架都有,我这里和大家分享我们这次重点比较的三个。
这个项目名气还是挺大的,在我刚开始做 vhr 的时候,就有了解过这个项目,那个时候这个项目才刚刚开发没多久,star 都没几个,现在已然混成一方霸主了。
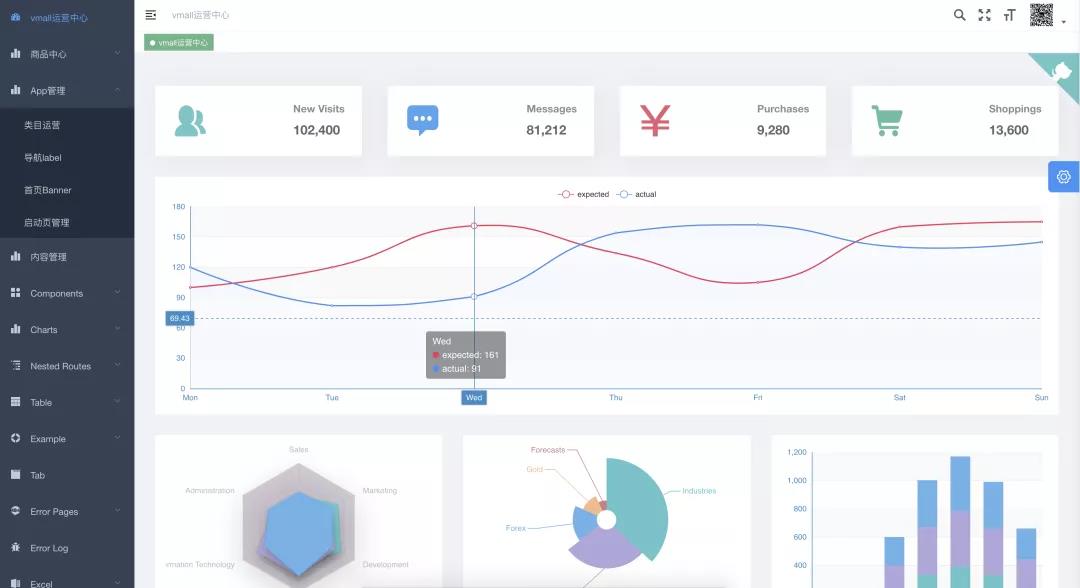
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui 实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
可以说,这个项目的功能还是比较全的,它里边将一些常见的功能模块如权限管理等都做好了,有的时候,你甚至会觉得这个项目有些臃肿。
我们来看一张效果图:
 这个开源项目也是我们这里最终选定的方案,选定它有几方面的原因:
这个开源项目也是我们这里最终选定的方案,选定它有几方面的原因:
当然,使用开源项目肯定不可能完全契合自己的需求的,这种就要在开发中,再去慢慢克服了。
这个也是我们当时重点比较的项目之一。
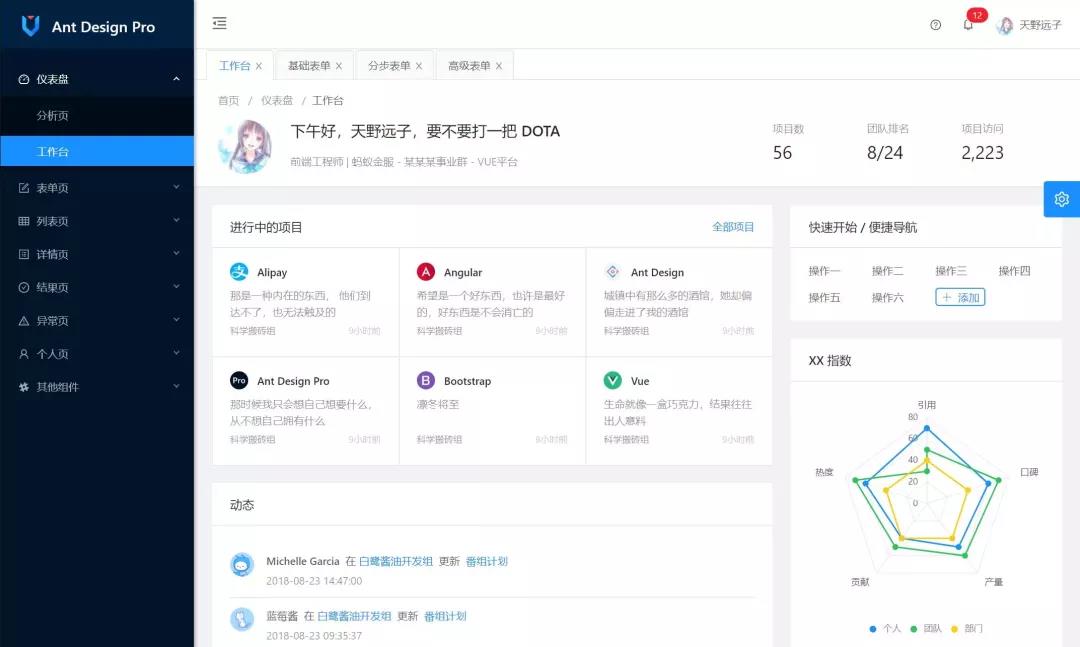
Ant Design Pro 是一个企业级中后台前端/设计解决方案,秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现。
我们来看个效果图:
 这个项目也很优秀,但是最终却“落榜”了,主要是考虑到以下几个原因:
这个项目也很优秀,但是最终却“落榜”了,主要是考虑到以下几个原因:
❝话说回来,无论用哪个开源项目,想让项目契合自己的实际应用场景,都是需要大刀阔斧的修改的,开源项目拿来直接就能用的很少,从这个角度讲,其实用哪个都无所谓,反正自己都还要改不少东西。但是由于只能选择一个,我们还是选择了更懂 Vue 的 vue-element-admin。
❞
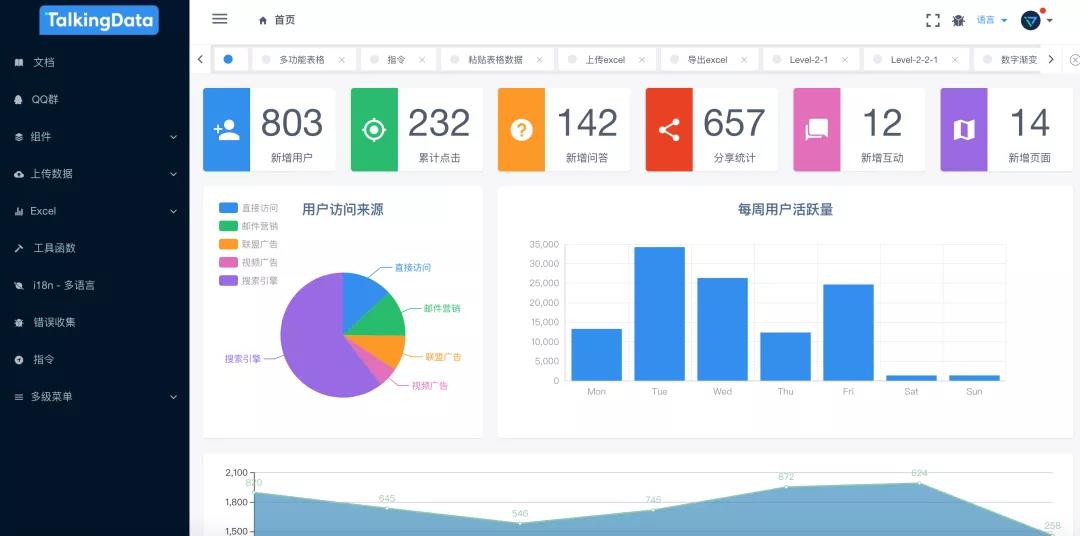
iView-admin 是 iView 生态中的成员之一,是一套采用前后端分离开发模式,基于 Vue 的后台管理系统前端解决方案。iView-admin2.0 脱离 1.x 版本进行重构,换用 Webpack4.0 + Vue-cli3.0 作为基本开发环境。内置了开发后台管理系统常用的逻辑功能,和开箱即用的业务组件,旨在让开发者能够以最小的成本开发后台管理系统,降低开发量。
看惯了 ElementUI ,偶尔看一看 iview 或者 ant design,感觉还蛮清新的。
来看一看它的效果图:
❝老实说,这些框架同质化太严重了,除了 UI 不一样,其他的基本上没啥区别,所以我们最终还是选择了更加经典的 vue-element-admin。
❞
我们主要是在这三款中进行比较的,所以这里主要和大家介绍这三个,小伙伴们要是用过其他好用的,欢迎留言区提出来哦~
最后我再啰嗦一句,这种前端框架要如何学习的问题。
如果你是一个前端新手,刷过 Vue 官网但是还没做过 SPA 应用(甚至没听说过 SPA 应用),那么这三个框架对你来说还是蛮有挑战的,上手并不容易,我也不是特别建议使用这个来入门。
原因很简单,这三个前端框架都算是比较专业的前端框架,里边集成了很多东西,如果你是新手的话,很容易就搞懵了。
最好自己先做过一些 SPA 应用,对前端的整体流程有一个基本把握,再去学习这些框架,相对而言就会容易很多。


